Tartu Ülikooli virtuaaltuur
Põnev lähteülesanne
Mitte ainult Tartu, vaid terve Eesti sümbol ja väärt kõrghariduse kants Tartu Ülikool soovis endale välismaiste ülikoolide eeskujul ilusat ja kvaliteetset interaktiivsete kaartide veebikeskkonda. Veebiarendusfirma Redwall digital sai ülesandeks luua peamiselt välistudengitele suunatud lehekülg, kus oleks näha Tartu kompaktsus ja atraktiivsus nn campus city'na ja lisaks õppehoonetele oleks nähtavad ka muud TÜ hooned.
Kliendi kindel visioon oli esitleda TÜ hooneid efektse linnulennu-vaatega ja kasutada aerofotosid. Samas pidi kuidagi olema esitatud kaart hoonete asukohtade ja nendevaheliste distantsidega.
Kättesaadavad pidid olema hooneid tutvustavad tekstid ja edasised tegevused, nagu võimalus vaadata hoone pildigaleriid, videosid, ruumiplaane ja 360-kraadist virtuaaltuuri (väline olemasolev lahendus, ei ole Redwalli tehtud).
Hooneid pidi saama nende liigi järgi eristada (õppehooned, ühiselamud, raamatukogud, spordirajatised, muuseumid) ja eraldi vaates tuli esitleda Maarjamõisa teaduskeskust. Lisaks Tartule on ülikool esindatud ka teistes Eesti linnades, mis kõik pidid samuti kaardistatud saama.
Lühidalt: tuli ühendada foto, kaardi ja mitmekesise detailinfo kihid ja luua terviklik, kasutajat kaasa haarav kogemus. Süsteem pidi olema Wordpressis lihtsalt hallatav.
 Hoolikas kasutajakogemuse disain
Kasutajakogemuse seisukohalt oli väljakutseks eri laadi infokihid ja vaated koos sujuvalt toimima panna. Fotodel on oma spetsiifika ja võimalused, kaartidel teised, tekstil hoopis kolmandad. Oli vaja tagada, et iga infokiht oleks kasutajale just vajalikul hetkel kättesaadav. Tuli vältida kasutaja uputamist infomassiivi ja menüüde sügavikesse.
Kujunduselt järgib lahendus TÜ visuaalset identiteeti. Värvid ja fondid on TÜ lehelt tuttavad, kujundus kerge, selge ja praktiline. Lähtudes identiteedist, kujundati ka rakendusele ikoonid.
Hoolikas kasutajakogemuse disain
Kasutajakogemuse seisukohalt oli väljakutseks eri laadi infokihid ja vaated koos sujuvalt toimima panna. Fotodel on oma spetsiifika ja võimalused, kaartidel teised, tekstil hoopis kolmandad. Oli vaja tagada, et iga infokiht oleks kasutajale just vajalikul hetkel kättesaadav. Tuli vältida kasutaja uputamist infomassiivi ja menüüde sügavikesse.
Kujunduselt järgib lahendus TÜ visuaalset identiteeti. Värvid ja fondid on TÜ lehelt tuttavad, kujundus kerge, selge ja praktiline. Lähtudes identiteedist, kujundati ka rakendusele ikoonid.
 Efektsed ja sisukad aerofotod
Aerofoto ja -video on tõusev trend ja on rõõm, et ülikool seda kasutada otsustas. Aerofoto on efektne ja samas ka informatiivne, seega on see antud lahenduses täiesti ideaalne valik.
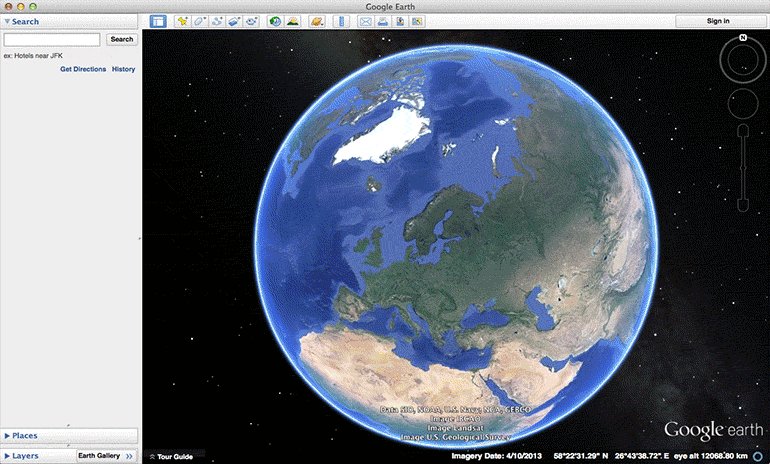
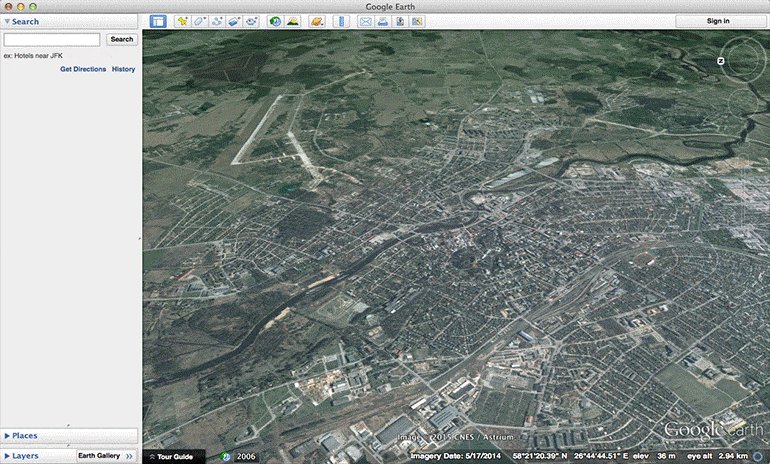
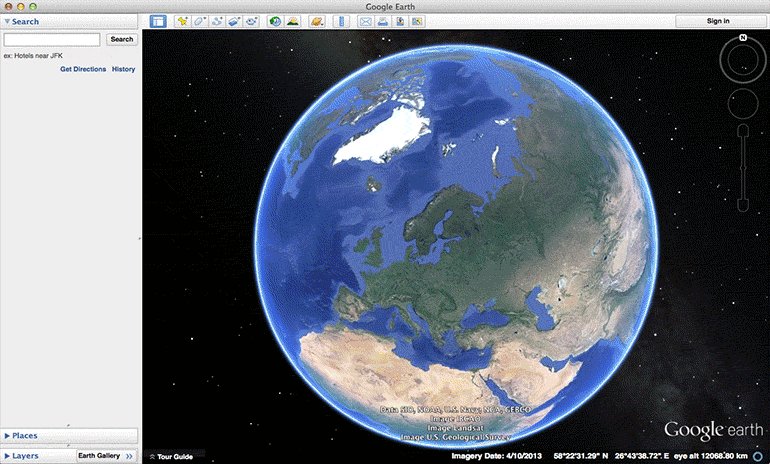
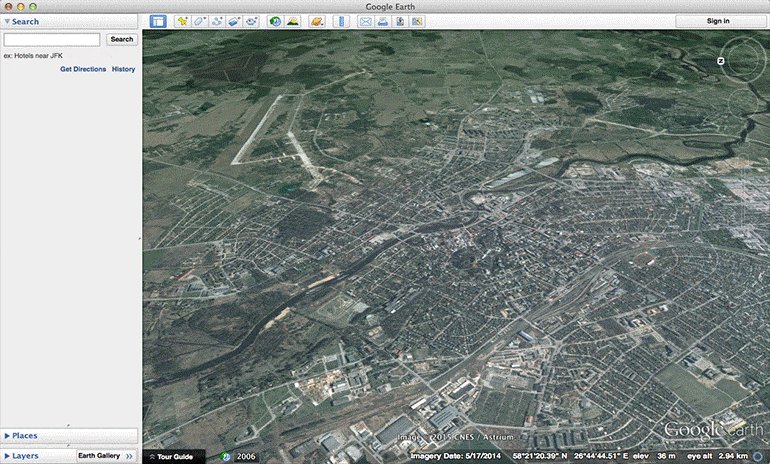
Werofotosid pakkuvate ettevõtete seast leiti sobiv ning koos kliendiga pandi Google Earthi kasutades paika nende poolt soovitud rakursid, nii et kõik hooned kenasti näha oleks, ning "linnuke" saadeti teele.
Efektsed ja sisukad aerofotod
Aerofoto ja -video on tõusev trend ja on rõõm, et ülikool seda kasutada otsustas. Aerofoto on efektne ja samas ka informatiivne, seega on see antud lahenduses täiesti ideaalne valik.
Werofotosid pakkuvate ettevõtete seast leiti sobiv ning koos kliendiga pandi Google Earthi kasutades paika nende poolt soovitud rakursid, nii et kõik hooned kenasti näha oleks, ning "linnuke" saadeti teele.
 Google Maps'i ja WordPressi põhine arendus
Enamasti kasutavad välismaised analoogid siiani Flashi-põhiseid lahendusi, mis paraku on keerukad hallata, tehnoloogiliselt aegunud ja mobiilsetes seadmetes kasutamatud. Redwalli lahendus kasutab kaasaegsemaid dünaamilisi ja soodsaid lahendusi, mis töötavad kõigis seadmetes ja on tuleviku-kindlad.
Tuli planeerida, kuidas teha sisu lihtsasti hallatavaks. Võib küll kokku panna kena asja, aga kui keegi sinna sisu lisada ja muuta ei oska, on tehtud töö kasutu. Lihtsasti pidi olema võimalik määrata asukoht Google'i kaardil, kirjeldus, galerii, majaplaan, video, 360-kraadise virtuaaltuuri link.
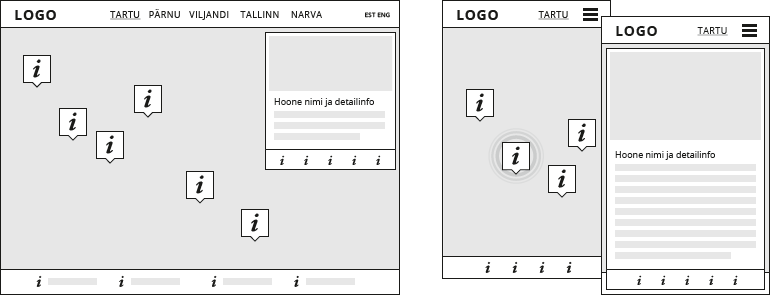
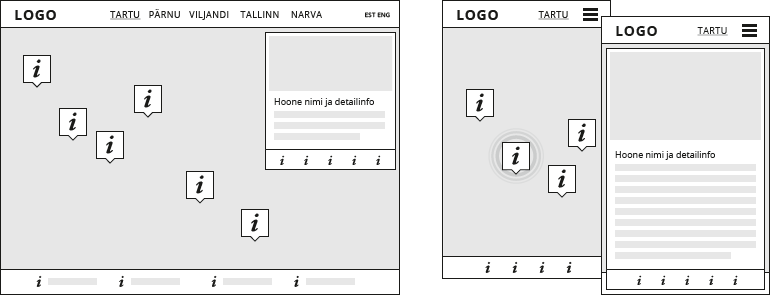
Front-endi osas tuli mõelda, kuidas oleks sisu kõige optimaalsem kuvada nii telefonis kui suurel lauaarvuti ekraanil. Hoolimata sellest, et hoonete asetus eri linnades on erinev, pidid aerofotod koos sellele kinnitatud objektidega kohanduma kõikidele seadmetele nii, et hoonete asukohad oleks korralikult näha. Sai katsetatud eri variante ja lõpuks jäi sõelale kõige optimaalsem.
Google Maps'i ja WordPressi põhine arendus
Enamasti kasutavad välismaised analoogid siiani Flashi-põhiseid lahendusi, mis paraku on keerukad hallata, tehnoloogiliselt aegunud ja mobiilsetes seadmetes kasutamatud. Redwalli lahendus kasutab kaasaegsemaid dünaamilisi ja soodsaid lahendusi, mis töötavad kõigis seadmetes ja on tuleviku-kindlad.
Tuli planeerida, kuidas teha sisu lihtsasti hallatavaks. Võib küll kokku panna kena asja, aga kui keegi sinna sisu lisada ja muuta ei oska, on tehtud töö kasutu. Lihtsasti pidi olema võimalik määrata asukoht Google'i kaardil, kirjeldus, galerii, majaplaan, video, 360-kraadise virtuaaltuuri link.
Front-endi osas tuli mõelda, kuidas oleks sisu kõige optimaalsem kuvada nii telefonis kui suurel lauaarvuti ekraanil. Hoolimata sellest, et hoonete asetus eri linnades on erinev, pidid aerofotod koos sellele kinnitatud objektidega kohanduma kõikidele seadmetele nii, et hoonete asukohad oleks korralikult näha. Sai katsetatud eri variante ja lõpuks jäi sõelale kõige optimaalsem.
 Mida lahendusega teha saab?
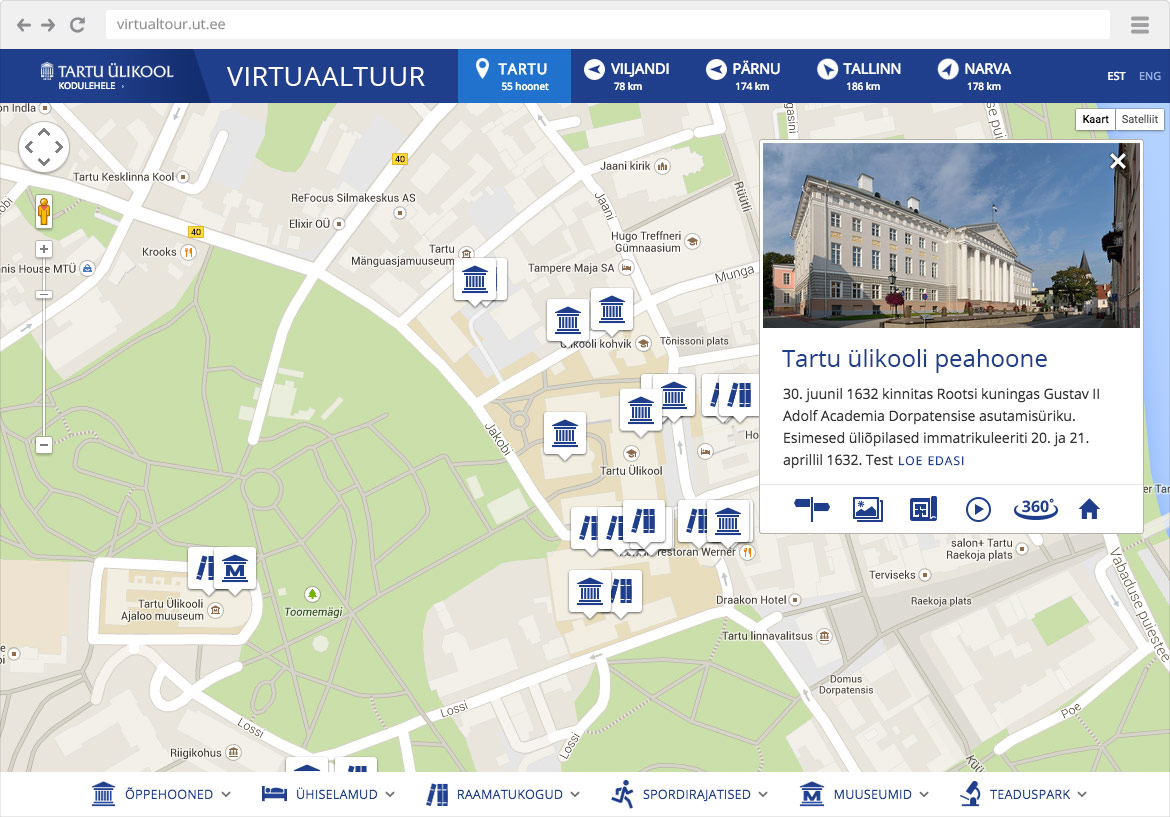
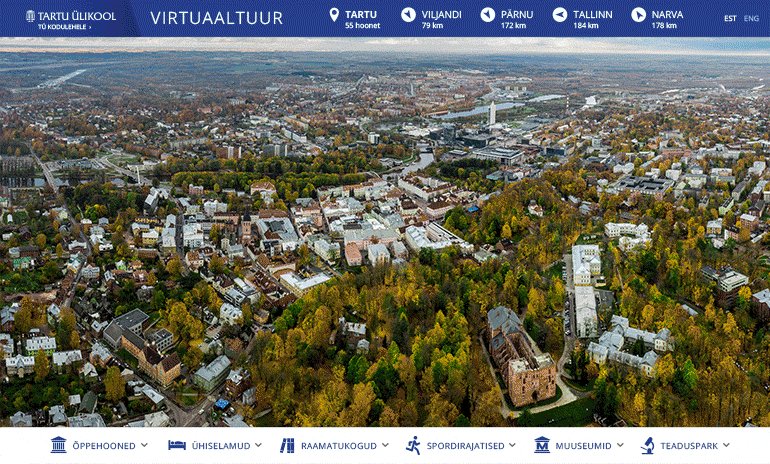
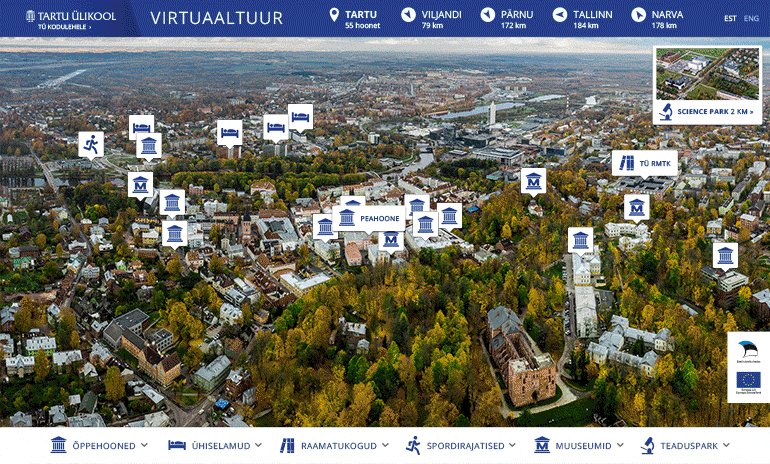
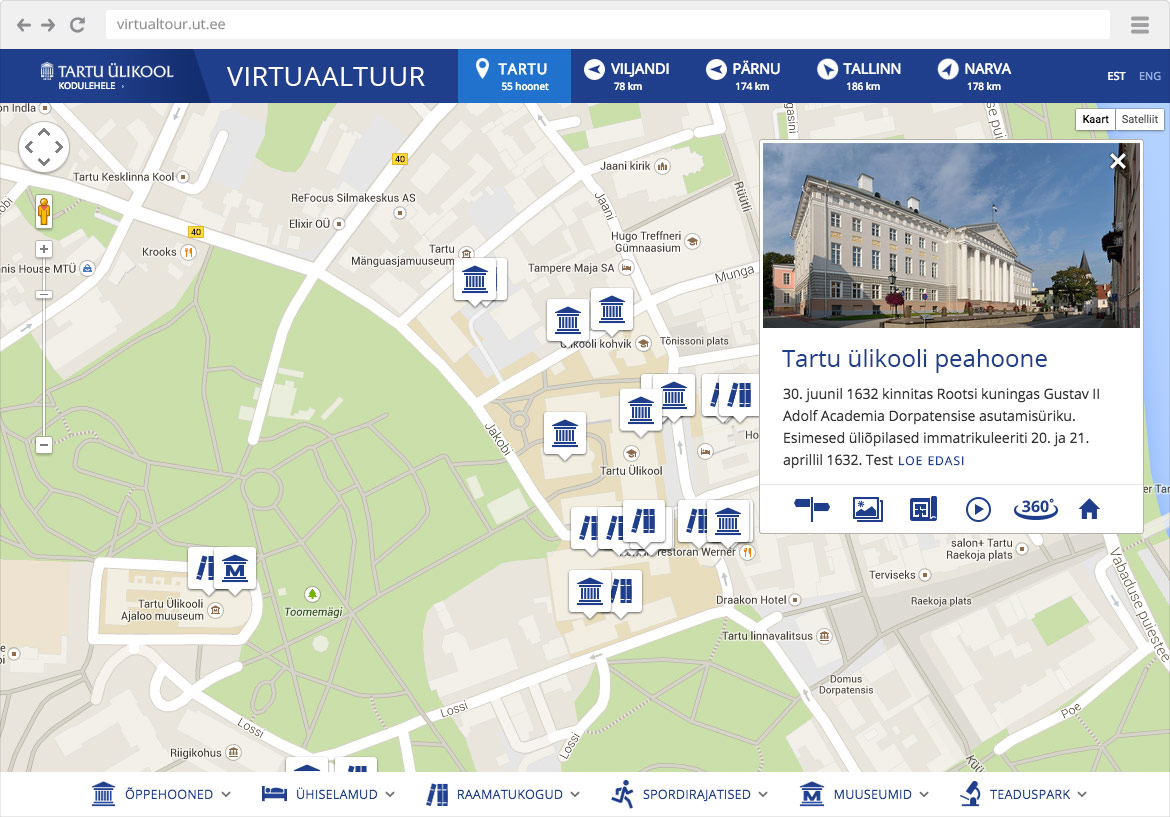
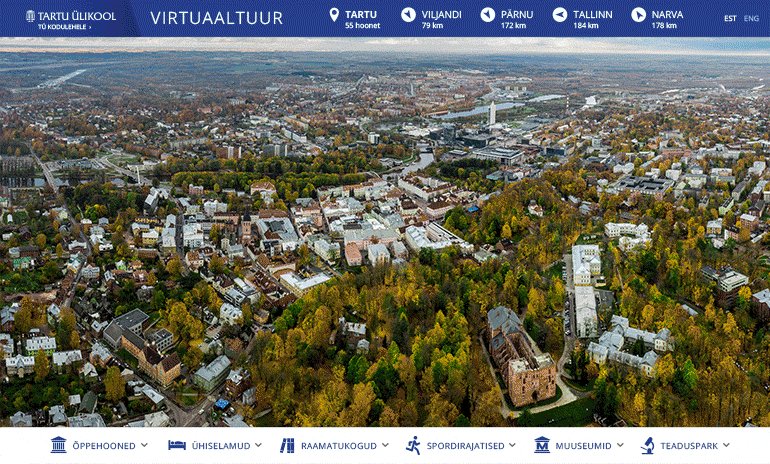
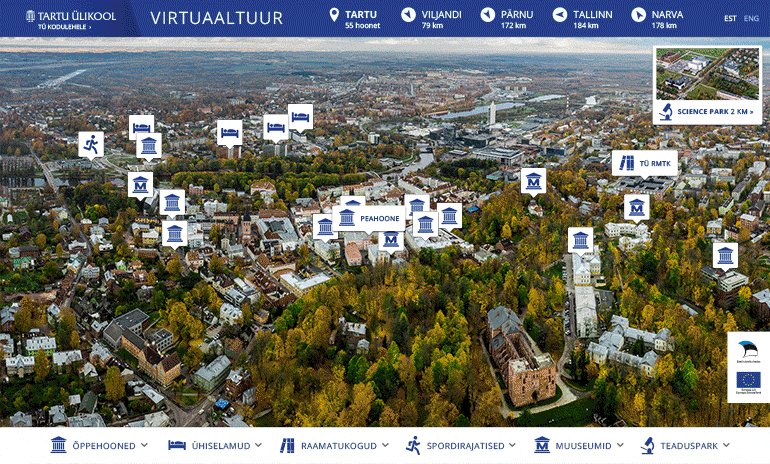
Sõltuvalt linnast, kus seda vaadata, satub esmalt Tartu või vastava linna aerofoto vaatesse, kus on kaardimarkeritega kuvatud hoonete asukohad. Ikooni või pildiga on näidatud hoone tüüp (õppehoone, ühiselamu vms). Lehe päises on kättesaadavad teised linnad, vahvaks elemendiks on siin distantsid ja suunanooled, mis arvutavad end automaatselt ümber kui linna vahetada.
Avalehel mõnel hoonel klikkides tuleb aerofoto alt nähtavale kaardivaade. Kaardi peal on endiselt markerid ja infokast valitud hoone lühikirjelduse ja edasiste tegevustega – olenevalt hoonest saab edasi liikuda galerii, lisainfo, hooneplaanide, distantside ja/või 360-virtuaaltuuri juurde.
Objekti detailvaade on lahendatud lightboxiga, mis on mugav ja kiire viis spetsiifilisema info esitamiseks. Eriti mobiilsetes seadmetes on see mugav, sest ei toimu lehe vahetust. Eelmine leht jääb alles ja sinna saab kiirelt tagasi, ilma et seda uuesti laadima peaks.
Mida lahendusega teha saab?
Sõltuvalt linnast, kus seda vaadata, satub esmalt Tartu või vastava linna aerofoto vaatesse, kus on kaardimarkeritega kuvatud hoonete asukohad. Ikooni või pildiga on näidatud hoone tüüp (õppehoone, ühiselamu vms). Lehe päises on kättesaadavad teised linnad, vahvaks elemendiks on siin distantsid ja suunanooled, mis arvutavad end automaatselt ümber kui linna vahetada.
Avalehel mõnel hoonel klikkides tuleb aerofoto alt nähtavale kaardivaade. Kaardi peal on endiselt markerid ja infokast valitud hoone lühikirjelduse ja edasiste tegevustega – olenevalt hoonest saab edasi liikuda galerii, lisainfo, hooneplaanide, distantside ja/või 360-virtuaaltuuri juurde.
Objekti detailvaade on lahendatud lightboxiga, mis on mugav ja kiire viis spetsiifilisema info esitamiseks. Eriti mobiilsetes seadmetes on see mugav, sest ei toimu lehe vahetust. Eelmine leht jääb alles ja sinna saab kiirelt tagasi, ilma et seda uuesti laadima peaks.
 Loodud kaasaegne responsive veebikeskkond täidab igati oma eesmärki. See on erinevates seadmetes ilus vaadata ja mugav kasutada. Tulevasele rebasele või välismaisele noorele, kes plaanib Eestisse õppima tulla, on kohe selge, et tegemist on ajalooliselt rikka looduskauni kohaga, kus distantsid on mugavalt lühikesed ja õpikeskkond kaasaegne. Lisaks on oluline, et lehte on mugav hallata.
Loodud kaasaegne responsive veebikeskkond täidab igati oma eesmärki. See on erinevates seadmetes ilus vaadata ja mugav kasutada. Tulevasele rebasele või välismaisele noorele, kes plaanib Eestisse õppima tulla, on kohe selge, et tegemist on ajalooliselt rikka looduskauni kohaga, kus distantsid on mugavalt lühikesed ja õpikeskkond kaasaegne. Lisaks on oluline, et lehte on mugav hallata.
 Hoolikas kasutajakogemuse disain
Kasutajakogemuse seisukohalt oli väljakutseks eri laadi infokihid ja vaated koos sujuvalt toimima panna. Fotodel on oma spetsiifika ja võimalused, kaartidel teised, tekstil hoopis kolmandad. Oli vaja tagada, et iga infokiht oleks kasutajale just vajalikul hetkel kättesaadav. Tuli vältida kasutaja uputamist infomassiivi ja menüüde sügavikesse.
Kujunduselt järgib lahendus TÜ visuaalset identiteeti. Värvid ja fondid on TÜ lehelt tuttavad, kujundus kerge, selge ja praktiline. Lähtudes identiteedist, kujundati ka rakendusele ikoonid.
Hoolikas kasutajakogemuse disain
Kasutajakogemuse seisukohalt oli väljakutseks eri laadi infokihid ja vaated koos sujuvalt toimima panna. Fotodel on oma spetsiifika ja võimalused, kaartidel teised, tekstil hoopis kolmandad. Oli vaja tagada, et iga infokiht oleks kasutajale just vajalikul hetkel kättesaadav. Tuli vältida kasutaja uputamist infomassiivi ja menüüde sügavikesse.
Kujunduselt järgib lahendus TÜ visuaalset identiteeti. Värvid ja fondid on TÜ lehelt tuttavad, kujundus kerge, selge ja praktiline. Lähtudes identiteedist, kujundati ka rakendusele ikoonid.
 Efektsed ja sisukad aerofotod
Aerofoto ja -video on tõusev trend ja on rõõm, et ülikool seda kasutada otsustas. Aerofoto on efektne ja samas ka informatiivne, seega on see antud lahenduses täiesti ideaalne valik.
Werofotosid pakkuvate ettevõtete seast leiti sobiv ning koos kliendiga pandi Google Earthi kasutades paika nende poolt soovitud rakursid, nii et kõik hooned kenasti näha oleks, ning "linnuke" saadeti teele.
Efektsed ja sisukad aerofotod
Aerofoto ja -video on tõusev trend ja on rõõm, et ülikool seda kasutada otsustas. Aerofoto on efektne ja samas ka informatiivne, seega on see antud lahenduses täiesti ideaalne valik.
Werofotosid pakkuvate ettevõtete seast leiti sobiv ning koos kliendiga pandi Google Earthi kasutades paika nende poolt soovitud rakursid, nii et kõik hooned kenasti näha oleks, ning "linnuke" saadeti teele.
 Google Maps'i ja WordPressi põhine arendus
Enamasti kasutavad välismaised analoogid siiani Flashi-põhiseid lahendusi, mis paraku on keerukad hallata, tehnoloogiliselt aegunud ja mobiilsetes seadmetes kasutamatud. Redwalli lahendus kasutab kaasaegsemaid dünaamilisi ja soodsaid lahendusi, mis töötavad kõigis seadmetes ja on tuleviku-kindlad.
Tuli planeerida, kuidas teha sisu lihtsasti hallatavaks. Võib küll kokku panna kena asja, aga kui keegi sinna sisu lisada ja muuta ei oska, on tehtud töö kasutu. Lihtsasti pidi olema võimalik määrata asukoht Google'i kaardil, kirjeldus, galerii, majaplaan, video, 360-kraadise virtuaaltuuri link.
Front-endi osas tuli mõelda, kuidas oleks sisu kõige optimaalsem kuvada nii telefonis kui suurel lauaarvuti ekraanil. Hoolimata sellest, et hoonete asetus eri linnades on erinev, pidid aerofotod koos sellele kinnitatud objektidega kohanduma kõikidele seadmetele nii, et hoonete asukohad oleks korralikult näha. Sai katsetatud eri variante ja lõpuks jäi sõelale kõige optimaalsem.
Google Maps'i ja WordPressi põhine arendus
Enamasti kasutavad välismaised analoogid siiani Flashi-põhiseid lahendusi, mis paraku on keerukad hallata, tehnoloogiliselt aegunud ja mobiilsetes seadmetes kasutamatud. Redwalli lahendus kasutab kaasaegsemaid dünaamilisi ja soodsaid lahendusi, mis töötavad kõigis seadmetes ja on tuleviku-kindlad.
Tuli planeerida, kuidas teha sisu lihtsasti hallatavaks. Võib küll kokku panna kena asja, aga kui keegi sinna sisu lisada ja muuta ei oska, on tehtud töö kasutu. Lihtsasti pidi olema võimalik määrata asukoht Google'i kaardil, kirjeldus, galerii, majaplaan, video, 360-kraadise virtuaaltuuri link.
Front-endi osas tuli mõelda, kuidas oleks sisu kõige optimaalsem kuvada nii telefonis kui suurel lauaarvuti ekraanil. Hoolimata sellest, et hoonete asetus eri linnades on erinev, pidid aerofotod koos sellele kinnitatud objektidega kohanduma kõikidele seadmetele nii, et hoonete asukohad oleks korralikult näha. Sai katsetatud eri variante ja lõpuks jäi sõelale kõige optimaalsem.
 Mida lahendusega teha saab?
Sõltuvalt linnast, kus seda vaadata, satub esmalt Tartu või vastava linna aerofoto vaatesse, kus on kaardimarkeritega kuvatud hoonete asukohad. Ikooni või pildiga on näidatud hoone tüüp (õppehoone, ühiselamu vms). Lehe päises on kättesaadavad teised linnad, vahvaks elemendiks on siin distantsid ja suunanooled, mis arvutavad end automaatselt ümber kui linna vahetada.
Avalehel mõnel hoonel klikkides tuleb aerofoto alt nähtavale kaardivaade. Kaardi peal on endiselt markerid ja infokast valitud hoone lühikirjelduse ja edasiste tegevustega – olenevalt hoonest saab edasi liikuda galerii, lisainfo, hooneplaanide, distantside ja/või 360-virtuaaltuuri juurde.
Objekti detailvaade on lahendatud lightboxiga, mis on mugav ja kiire viis spetsiifilisema info esitamiseks. Eriti mobiilsetes seadmetes on see mugav, sest ei toimu lehe vahetust. Eelmine leht jääb alles ja sinna saab kiirelt tagasi, ilma et seda uuesti laadima peaks.
Mida lahendusega teha saab?
Sõltuvalt linnast, kus seda vaadata, satub esmalt Tartu või vastava linna aerofoto vaatesse, kus on kaardimarkeritega kuvatud hoonete asukohad. Ikooni või pildiga on näidatud hoone tüüp (õppehoone, ühiselamu vms). Lehe päises on kättesaadavad teised linnad, vahvaks elemendiks on siin distantsid ja suunanooled, mis arvutavad end automaatselt ümber kui linna vahetada.
Avalehel mõnel hoonel klikkides tuleb aerofoto alt nähtavale kaardivaade. Kaardi peal on endiselt markerid ja infokast valitud hoone lühikirjelduse ja edasiste tegevustega – olenevalt hoonest saab edasi liikuda galerii, lisainfo, hooneplaanide, distantside ja/või 360-virtuaaltuuri juurde.
Objekti detailvaade on lahendatud lightboxiga, mis on mugav ja kiire viis spetsiifilisema info esitamiseks. Eriti mobiilsetes seadmetes on see mugav, sest ei toimu lehe vahetust. Eelmine leht jääb alles ja sinna saab kiirelt tagasi, ilma et seda uuesti laadima peaks.
 Loodud kaasaegne responsive veebikeskkond täidab igati oma eesmärki. See on erinevates seadmetes ilus vaadata ja mugav kasutada. Tulevasele rebasele või välismaisele noorele, kes plaanib Eestisse õppima tulla, on kohe selge, et tegemist on ajalooliselt rikka looduskauni kohaga, kus distantsid on mugavalt lühikesed ja õpikeskkond kaasaegne. Lisaks on oluline, et lehte on mugav hallata.
Loodud kaasaegne responsive veebikeskkond täidab igati oma eesmärki. See on erinevates seadmetes ilus vaadata ja mugav kasutada. Tulevasele rebasele või välismaisele noorele, kes plaanib Eestisse õppima tulla, on kohe selge, et tegemist on ajalooliselt rikka looduskauni kohaga, kus distantsid on mugavalt lühikesed ja õpikeskkond kaasaegne. Lisaks on oluline, et lehte on mugav hallata.
veebidisain